40 jquery range slider with labels
stackoverflow.com › questions › 4753946forms - HTML5: Slider with two inputs possible? - Stack Overflow Jan 20, 2011 · Coming late, but noUiSlider avoids having a jQuery-ui dependency, which the accepted answer does not. Its only "caveat" is IE support is for IE9 and newer, if legacy IE is a deal breaker for you. jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
Jquery range slider with labels
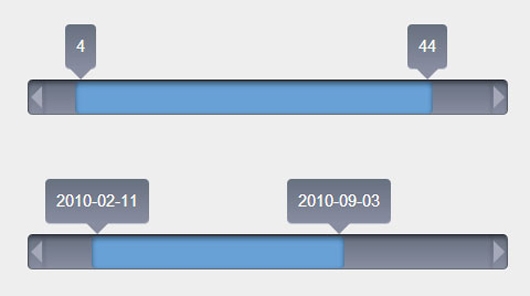
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. Range Slider With Custom Handles Labels Scales - rangeSlider.js 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider Range Slider Customize - Overview | OutSystems Details. Jquery Range slider is a jquery plugin of a powerful range slider for passed value ranges, including number,months,alphabets or any other text values as well. I created this because I need to create range slider for different different text values.
Jquery range slider with labels. mdbootstrap.com › docs › standardBootstrap Range - Bootstrap 5 & Material Design forms Disposes a range instance: myRange.dispose() getInstance: Static method which allows you to get the range instance associated with a DOM element. mdb.Range.getInstance(element) getOrCreateInstance: Static method which returns the range instance associated to a DOM element or create a new one in case it wasn't initialized. How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage.HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. Rangeslider Widget | jQuery Mobile 1.4 Documentation The framework will find all input elements with a type="range" and automatically enhance them into a slider with an accompanying input without any need to apply a data-role attribute. To prevent the automatic enhancement of this input into a slider, add the data-role="none" attribute to the inputs. In this example, the acceptable range is 0-100. trentrichardson.com › examples › timepickerAdding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid
jQuery Slider: Range, Logarithmic and more - Learn with Daniel jQuery Slider: Range, Logarithmic and more. by Daniel Loureiro on Jun 11, 2019 5 min read I will show here how to implement many different slider types using jQuery. # ... Whenever the slider is moved, set values for input and label. Do the same in the initializer: ... 80+ CSS Range Slider Style & Examples With HTML - Best jQuery Best collection of css range slider styles with html and css. Home; jQuery Webdesign; Website Themes; Free Templates; CSS CodeLab; AngularJS Plugins; Blog; Submit Your Tutorial; Best CSS Range Slider Snippets. Codelab / Range Slider. View. Range Slider Style 83. Framework : Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. GitHub - jxmot/range-slider-customizable: A CSS/jQuery range slider ... This repository contains a demonstration of one method for creating a range slider. The code ( HTML, CSS, JavaScript/jQuery) is based upon code I found in CodePen. The unique characteristic of this range slider is that it has fixed stops along the track of the range. For my application I needed that instead of a smooth moving slider.
CSS Range Slider With HTML & JavaScript | Using jQuery Functions Otherwise, this is a pure CSS function. In the CSS section, I created the range input 300px wide and 10px long. Inside the range section, I created a thumb using ::-webkit-slider-thumb property. I created this with 20px height and width and gave 50% border radius. to creating it circular. Now we can slide the range using this circle. › howto › howto_js_rangesliderHow To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... Rangeslider - jQuery Mobile Demos Sliders; Tooltip extension; Swipe; Swipe to navigate; Swipe to delete list item; Forms; Why won't my CSS styles apply correctly to a widget? Updating the value of enhanced form elements does not work. My HTML 5 inputs look different across devices and browsers. My range or search inputs are being change to number/text. 12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source.
› range-slider-usingRange Slider using Material UI in React - GeeksforGeeks Feb 11, 2021 · Step 4: In your app.js file, add this code snippet to import React , useState( for initial state of slider) from react and Slider from Material-UI module. import React, { useState } from "react"; import { Slider } from "@material-ui/core"; The file structure of the project will look like: Below is a sample program to illustrate the use of slider :
Best Jquery Range Slider That Can Be Used As Price Range Slider Control – Web Knowledge Free
› angular-components › angular-sliderAngular Slider Component | Material Slider | Range Slider ... Angular Slider - Simple and Responsive Range Slider. A touch-friendly component with Material Design-style UI. Built-in features such as value formatting and dragging a whole range to select values. Customize labels with negative, fractional, date, time, and custom values. FREE TRIAL VIEW DEMOS
How to create Form element Themed Range slider using jQuery Mobile ... In this article, we will be making Form element Themed Range slider using jQuery Mobile. Approach: First, add jQuery Mobile scripts needed for your project. ... How to create a Slider with hidden Label using jQuery Mobile ? 16, Dec 20. How to create a Disabled Slider using jQuery Mobile ? 16, Dec 20.
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Current Slider Value: 3. ... Range slider with multiple labels: ...
jQuery UI Slider range Option - GeeksforGeeks Below examples illustrate the jQuery UI Slider range Option: Example 1: In this example, we will be using the boolean value and set is as true. Example 2: In this example, we will be using the string value and set is as max. Example 3: In this example, we will be using the string value as min.
26+ Pure CSS Range Slider Bars - UseJquery jQuery UI range slider with floating and merged values at overlapping point. It is designed by Ignaty Nikulin. Author: Ignaty Nikulin Developed with HTML & CSS & JS Code Demo Customized Range Slider Here is the another customized range slider includes attractive design and color combination. A Pen by Chris Coyier.
17 jQuery Range Sliders - Free Frontend 17 jQuery Range Sliders. March 1, 2021. Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items.
34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ...
25 Amazing CSS Range Slider Designs - Bashooka Double slider. SVG Bubble Slider. Custom range input slider with labels. Google Material Sliders. Gradient Range Slider. Range Slider with Feedback. Range Input: change live value. Draggable Price Scale. CSS Range Slider. Range slider, two handles, pop up+data. SVG Fill from noUI Range Slider Values. JQuery UI Slider Restricted Drag. Sound ...
Rangeslider - jQuery Mobile Demos Range slider. Range slider offer two handles to set a min and max value along a numeric continuum.
Best Jquery Range Slider That Can Be Used As Price Range Slider Control – Web Knowledge Free
35+ jQuery Range Slider Plugin with Examples wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position.
HTML Range Slider with Labels and Input Value Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download
Best Jquery Range Slider That Can Be Used As Price Range Slider Control – Web Knowledge Free
Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
CSS Range Slider | Html range slider with labels Welcome🎉 to Code With Random blog. In this blog, we learn how we create a CSS Range Slider. We use HTML, Css, and javascript for this CSS Range Slider. Hope you enjoy our blog so let's start with a basic HTML structure for a CSS Range Slider.








Post a Comment for "40 jquery range slider with labels"